netlifyからgithub pagesに乗り換える
はじめに
netlify はサイトのロード時間が長いと感じたため、github pages に乗り換えようと思う。
目次
github pages とは
github pagesとは、github が運営しているウェブホスティングサービスだ。
netlify 同様、github に上げたリポジトリをもとに、自動的に生成。もちろん送信すると自動的に再生成してくれる。
1.ブランチを作成する
github pages ではリポジトリではなく、ブランチ単位で生成できるため、ブランチを生成する
git branch public |
2.hexo-deployer-git をインストールする
hexo にデプロイさせるため拡張機能をインストールする
npm install hexo-deployer-git --save |
インストールが完了したら、hexo-deployer-gitをもとに設定を行う。_config.ymlを開き、追加していく。
1 |
|
config.yml を保存する。
3.deploy する
設定が完了したため、deploy していく。
hexo clean && hexo deploy |
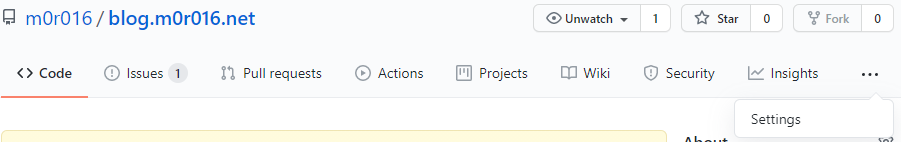
デプロイが完了したら自分のリポジトリにアクセスし、Setting をクリック

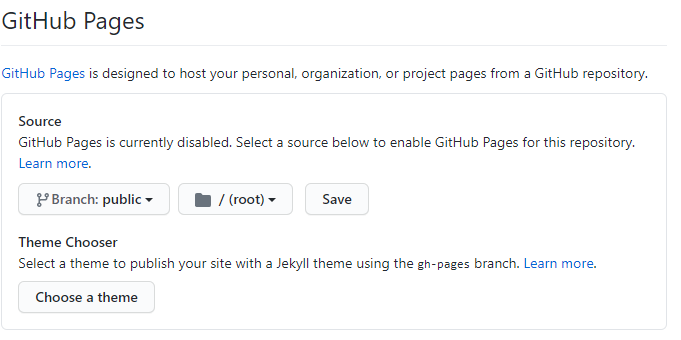
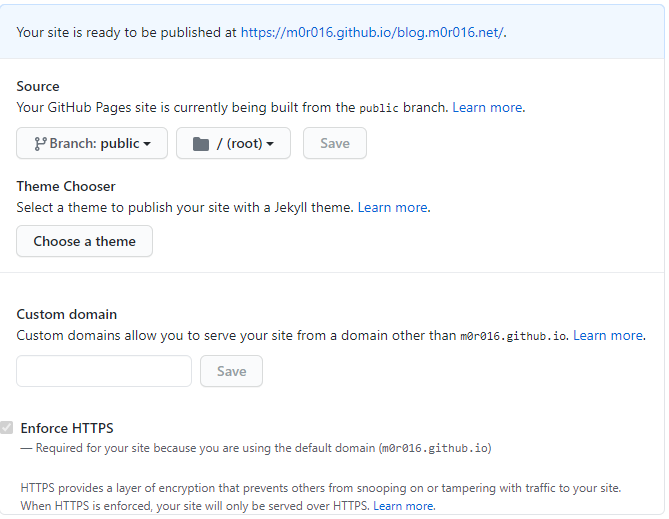
branch を public に指定、root はそのままに save をする。

Custom domain が指定できるので指定したいドメインを追加。

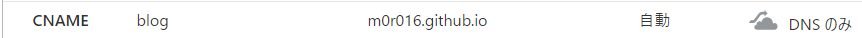
CNAME、A レコードどちらでも構わないが、私の場合 CNAME にした。

コンテンツは yourgithubid.github.io
DNS のみにしておかないと、いろいろとめんどくさいので注意が必要。
4.ping を打ってみる。
本当に netlify から github pages で配信されているのか調べるために、ping を打ってみた。
ping blog.m0r016.net |
きちんと配信されていることがわかる。
おわりに
netlify から github pages に乗り換えて、自環境では読み込みが早くなったように感じるが、PageSpeed Insightsを見てみたが、割かし netlify のほうが早かった。何故だろうか・・・いろいろと調べてみたい。